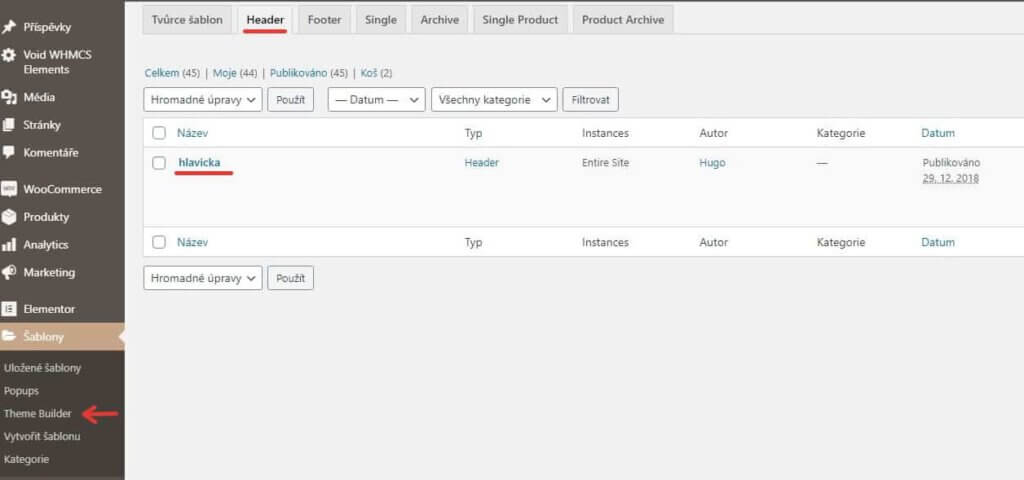
Možná už jste si chtěli vytvořit hlavičku / menu a patičku vašeho webu a nevěděli jste si rady. Vývojáři Elementoru je ukryly do záložky Šablony a sekce Theme Builder. Otevře se vám Tvůrce motivů, kde uvidíte přehled všech šablon nebo si je dohledáte v jednotlivých záložkách. Kromě nastavení Archive (blogu či přehledu příspěvků) Single (vzhled jednotlivých příspěvků) a vlastní 404 stránky zde najdete i nastavení vzhledu hlavičky a patičky.

V záložce Header už bude vytvořená první Hlavička nebo se ji teprve chystáte vytvořit. Pokud je vytvořená, stačí ji Upravit s Elementorem. Otevře se klasická editační stránka Elementoru a další nastavení už je zcela na vás.
Malá rada – pokud do hlavičky umísťujete logo jako obrázek, vždy obrázku vytvořte odkaz, kterému zadáte parametr / . Tak návštěvníky webu vždy bezpečně dovedete na homepage.
Pokud chcete, aby se hlavička zjevovala i po posunu stránkou směrem dolů, nastavte si u celé Sekce v záložce Pokročilý pohybový efekt Sticky na parametr Top. Pokud chcete také měnit vzhled hlavičky po posunutí stránky, zapněte si funkci Sticky Header Effects. Můžete zde např. změnit barvu pozadí, zmenšení sekce atp.
Stejně jako hlavičku v záložky Header je tady také záložka Footer. Tam najdete připravenou patičku stránky.
Pokud si chcete vytvořit zcela nové, případně si vybrat některou ze šablon Elementoru nebo Envato, musíte nahoře kliknout na tlačítko Nahrát soubor. Trochu nelogický název, ale otevře se vám okno, kde si vyberete jako šablonu chcete vytvořit a pojmenujete si ji.V dalším kroku se otevřou připravené šablony pro daný prvek. Buďto si nějakou vyberete, nebo okno zavřete a vše si vytvoříte sami podle libosti.
Na závěr určíte, kde se má daná šablona zobrazovat. Vlevo dole se vám zjevuje zelené tlačítko Aktualizovat. Šipkou vedle něj si otevřete menu a v něm najdete Display conditions. Entire site zobrazí šablonu napříč celým webem. Můžete také zadat výjimky, kde nechcete šablonu použít Exclude, případně zadat stránky, na kterých ano – Include. Pokud použijete Include, mějte vytvořenou jinou hlavičku / patičku, která pokryje všechny zbývající stránky, které jste nevyjmenovali v Include seznamu.
Snad z toho nebudete na hlavičku. Hodně zdaru.
