Pokud potřebujete hlavičku webu zobrazovat po celou dobu skrolování stránkou, jedná se o funkci Sticky Header. Samotný Elementor umožňuje nastavit pevný jakýkoliv prvek. Pro účely horního menu nebo hlavičky však lépe poslouží rozšiřující plugin Sticky Header Effects for Elementor. (Tento plugin je součástí základní instalace na našem webhostingu.)

Když si v části Šablony – Theme Builder otevřete v Elementoru šablonu, kterou máte definovanou jako Header, můžete se pustit do nastavování. Najdete ho v nastaveních celé sekce hlavičky, v části Pokročilé.
V nastavení vlastností najdete velkou škálu variant, se kterou si můžete pohrát, dokud nebude hlavička vypadat podle vašich představ.
Nastavení

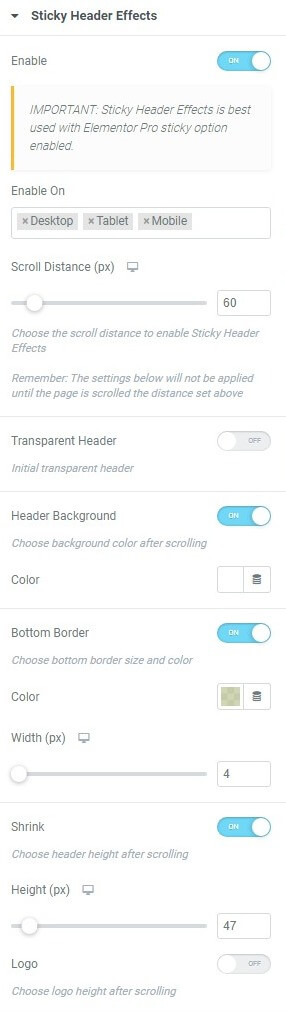
Po zapnutí efektu se rozbalí všechny funkce. Vyberete si, zda chcete funkci použít na všech přístrojích nebo např. jen pro desktop zobrazení.
Scroll Distance určí, po jak velkém odskrolování se projeví změny ve vzhledu.
Zaškrtnutím Transparent Header se hlavička stane průhlednou v bodu nula (nezapomeňte upravit i v CSS).
Header Background určí barvu po odskrolování.
Bottom Border nastavuje dolní okraj hlavičky.
Aktivací Shrink můžete např. zmenšit hlavičku, aby zabírala méně plochy.
Aktivací Logo můžete nadefinovat velikost loga po odskrolování. Musíte mít ovšem logo vložené jako Logo widget, nikoliv jako obrázek.
Pokud by vám ani toto nastavení nestačilo, můžete vyzkoušet Sticky Header od Piotnetu. Opět vám tento plugin dáme k dispozici zdarma.